
1 / 103
you don't know

2 / 103
hi my name is @ag_dubs



4 / 103

5 / 103
if you have some 💸 you can give it to us
6 / 103
if you have some 💸 you can give it to us
we'll use it to keep the registry running 🏃🏿
7 / 103

23 humans work at npm
8 / 103
CLI
Registry
Website
10 / 103
CLI
✨Registry✨
Website
11 / 103
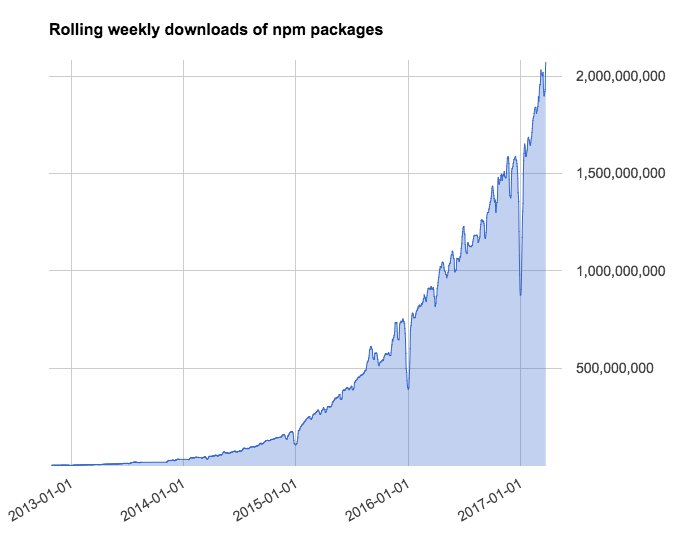
over the last year
70 billion
package downloads occured
https://twitter.com/seldo/status/845094537752014852. 23 March 2017.
12 / 103
stuff everybody knows
npm install
14 / 103
stuff not everyone knows

15 / 103
npm isntall



16 / 103
add deps from the CLI
npm i --save
npm i --save-dev



17 / 103
add deps from the CLI
npm i -S
npm i -D



18 / 103
show the dep tree
npm ls



19 / 103
show just primary deps
npm ls --depth=0



20 / 103

21 / 103
npm... global cache?
.npm/
modules are stored in the home directory
... but you can't use this offline because it still hits the network
22 / 103
npm install offline
npm install --cache-min 999999
we should probably just alias this to:
npm install --offline



23 / 103
npm install offline
npm pack
npm install my-pkg.tgz
create a tarball out of any package and then use install directly on the tarball



24 / 103
pack your deps!
bundledDependencies
pack doesn't add your pkg's deps BUT
bundled deps are added to the tarball!



25 / 103
dependencies
devDependencies
optionalDependencies
peerDependencies
26 / 103
lock down your deps
npm shrinkwrap

27 / 103
update your shrinkwrap
--save and --save-dev
- don't need to shrinkwrap everytime
- new with npm3!



28 / 103
why not a default feature?
29 / 103
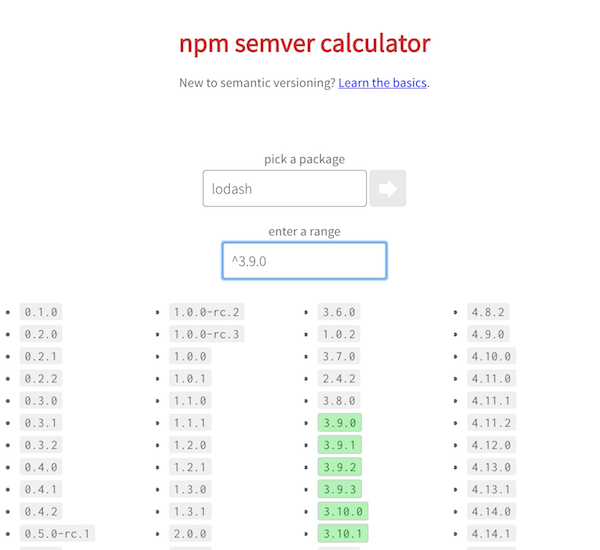
we believe in semver

30 / 103
semver.npmjs.com

31 / 103
semver made easy
npm version <type>
types: major, minor, patch
major: breaking changes
minor: feature add
patch: bug fix, docs
32 / 103
npm wants to make your life easy



33 / 103
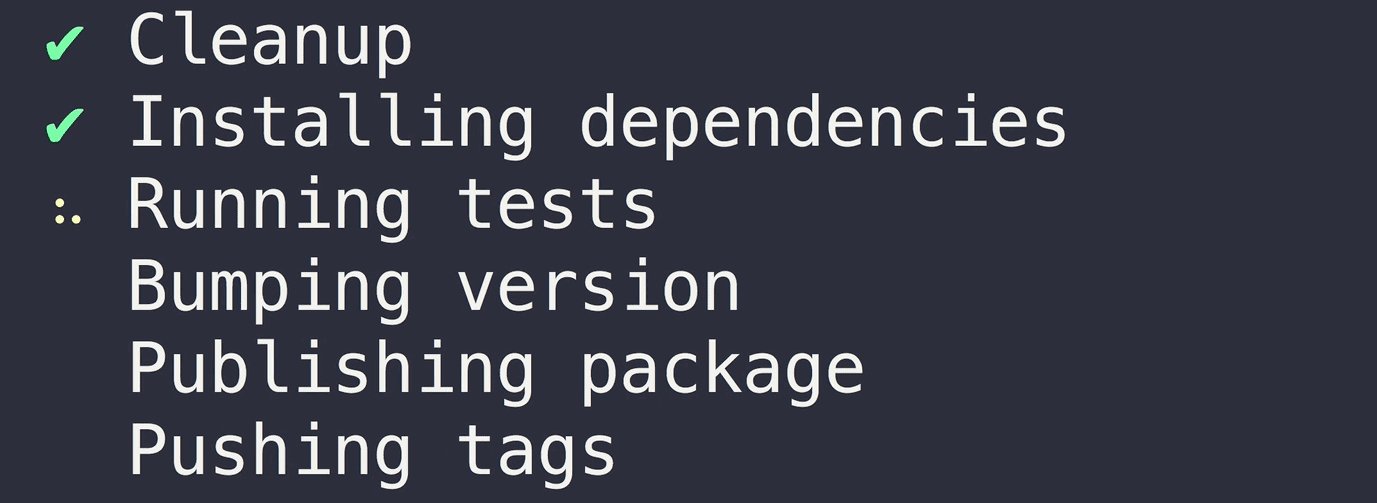
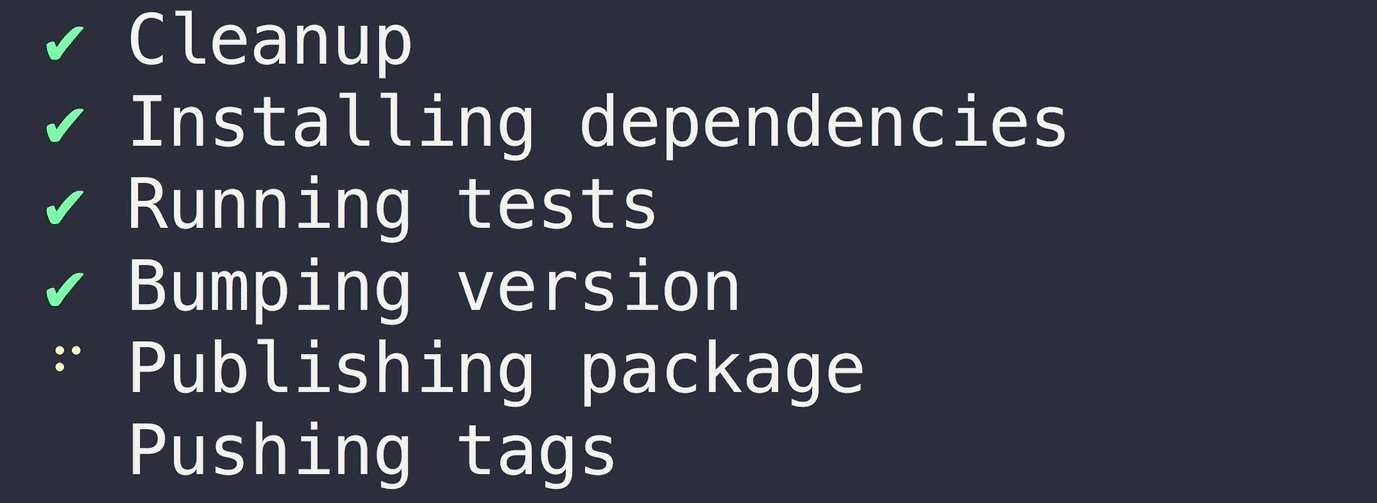
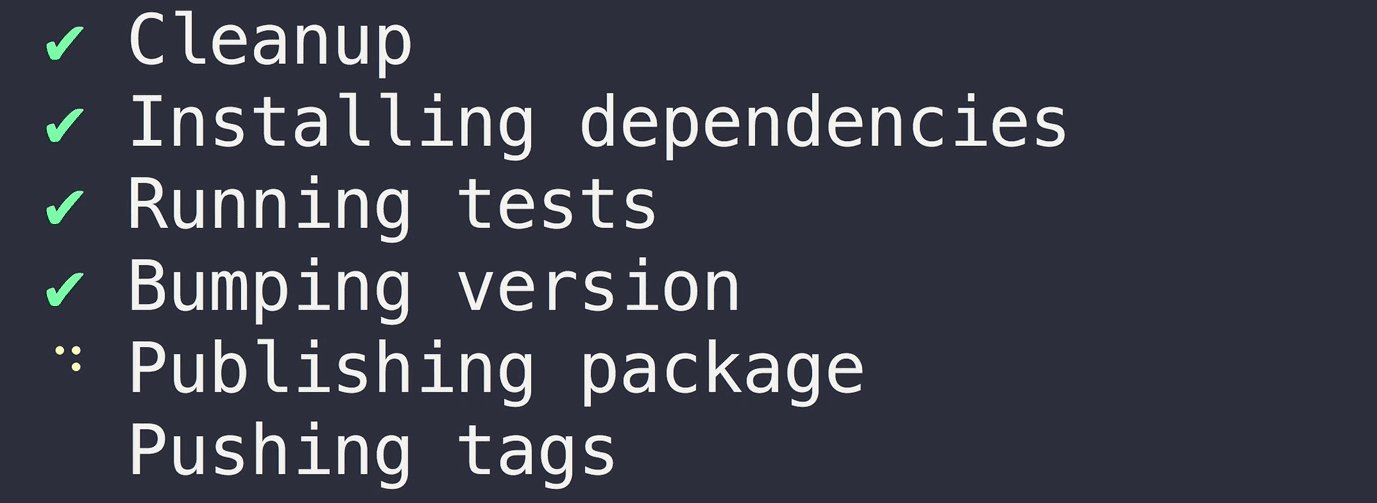
automate all the things
npm run $anything
- test, start
- customize!



34 / 103
lifecycle events




35 / 103
npm i --save-dev husky


36 / 103
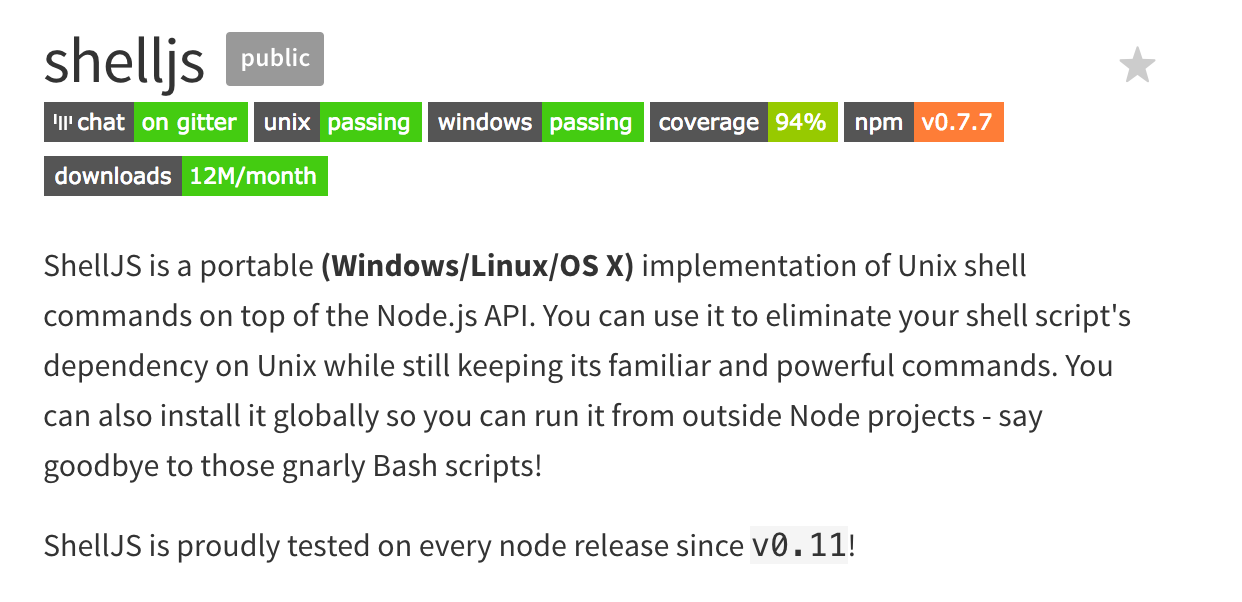
npm i -D shelljs

37 / 103
get stuff for free
npm run env
config and package.json as variables



38 / 103
never install something globally again



39 / 103
never install something globally again



ok fine, maybe sometimes
40 / 103
why run scripts?
41 / 103
why run scripts?
because they are versioned
42 / 103
let's look at an example
{
"...": "...",
"scripts": {
"test": "npm run test:backend && npm run test:frontend",
"posttest": "standard",
"test:backend": "lab --assert code --timeout 5000",
"test:frontend": "karma start",
"...": "..."
},
"devDependencies": {
"...": "...",
"karma": "^1.1.1",
"lab": "^13.0.1",
"standard": "^10.0.2",
"...": "..."
}
}
43 / 103
don't hardcode node_modules
{
"...": "...",
"scripts": {
"start": "./node_modules/mocha/bin/mocha"
},
"...": "..."
}
44 / 103
don't hardcode node_modules
{
"...": "...",
"scripts": {
"start": "mocha"
},
"...": "..."
}
45 / 103
cute dog break!

46 / 103

47 / 103

48 / 103
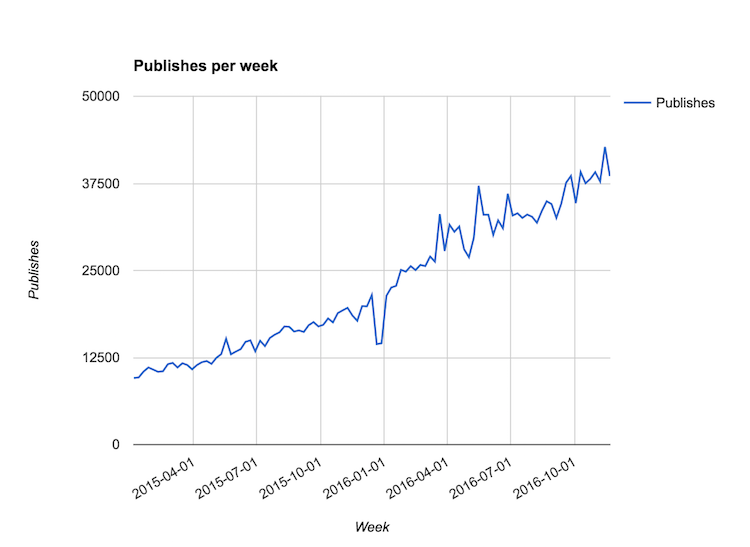
39,692 publishes/week
49 / 103

50 / 103
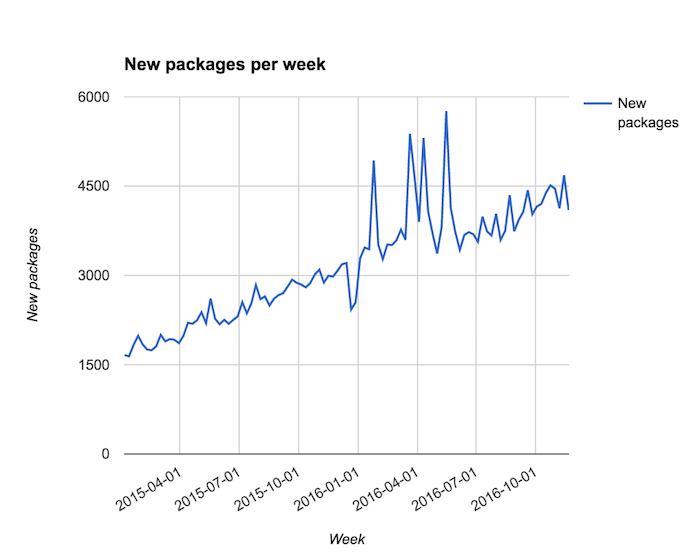
4,685 new packages last week
51 / 103
~160 people publish their first package every week
52 / 103
102,460 publishers
53 / 103
create a package.json
npm init
knows your deps from node_modules
knows your repository from git repo
always adds keys, never deletes

54 / 103
create a package.json with defaults
npm init --yes

55 / 103
customize npm init questions
~/.npm-init.js
enforce license and best practices



56 / 103
check your package before you publish!
npm pack
tar xvzf pkg.tar.gz
57 / 103
.npmignore
- will match your .gitignore if no .npmignore
- an empty .npmignore will override a .gitignore
- you can't ignore some things, like package.json or a README
58 / 103
"files": [...]
- add as an array to your package.json
- list the files that should be included
- some things are included even if they aren't listed like package.json or a README
59 / 103
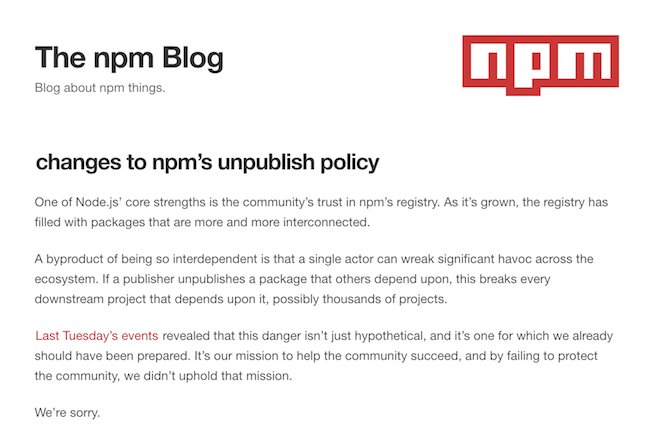
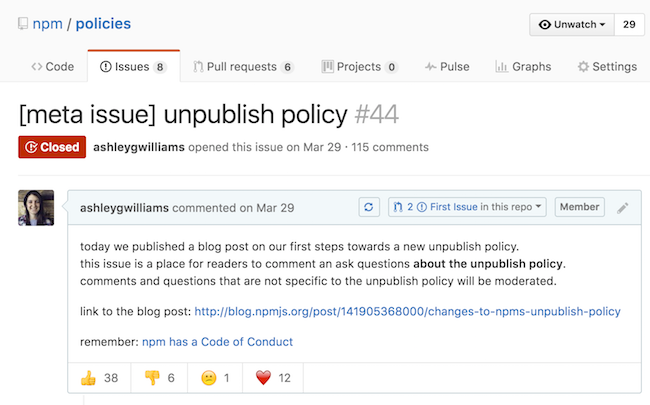
unpublishes
61 / 103
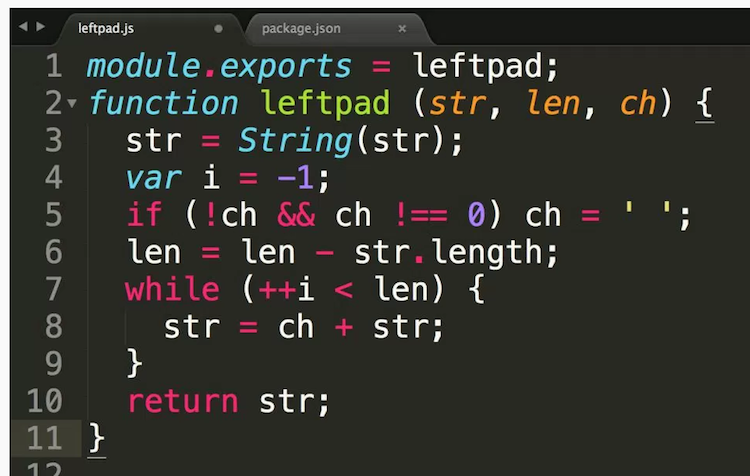
left-pad
62 / 103

63 / 103
you can only unpublish within 24hrs
65 / 103

66 / 103
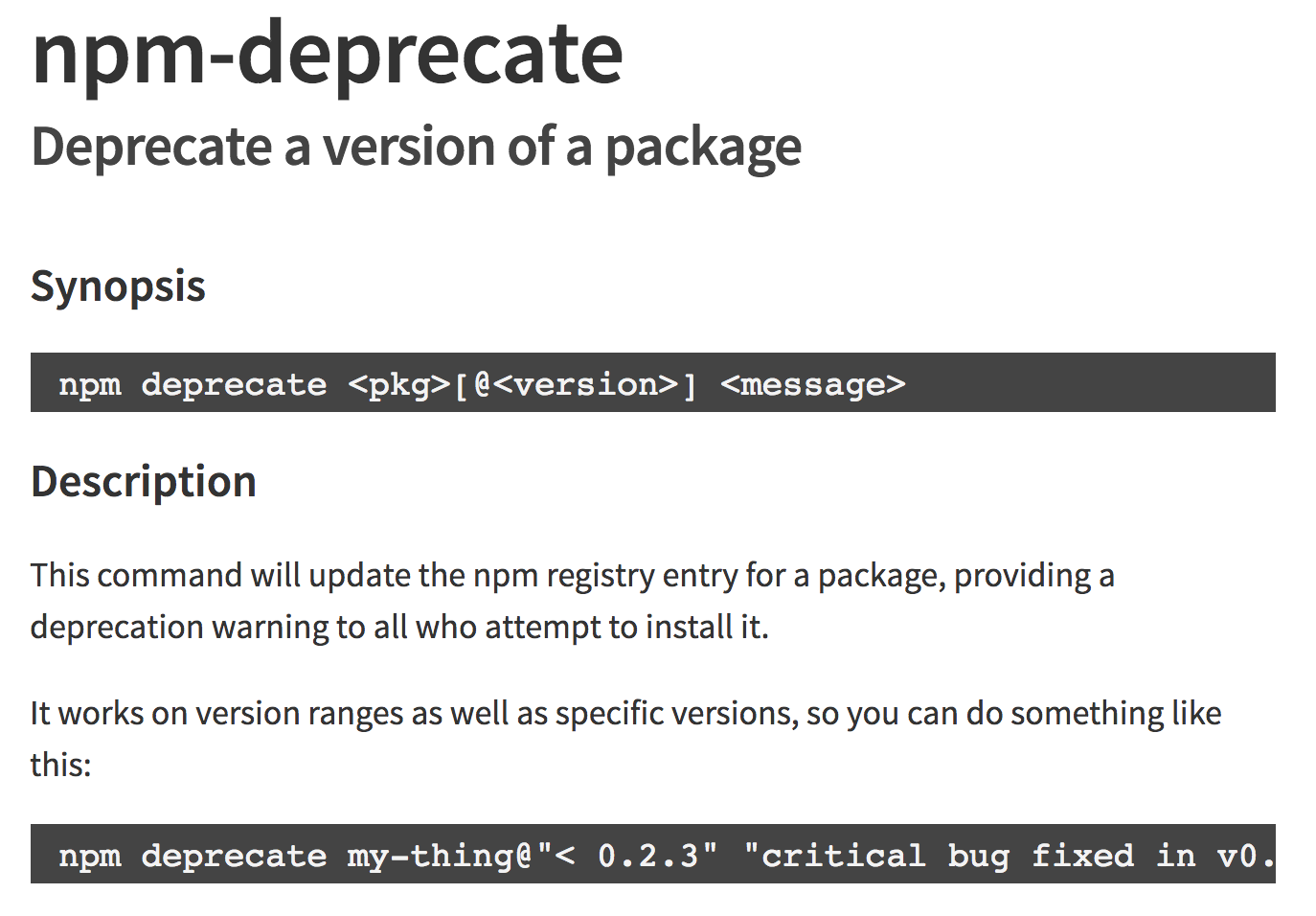
dissociate and deprecate
67 / 103

68 / 103
scoped packages
(fancy way of saying namespaced packages!)
69 / 103
scoped packages
npm i @scope/name

70 / 103
scoped packages
npm i @scope/name

scoped packages are private by default but you can make them public:
npm publish --access=public
71 / 103
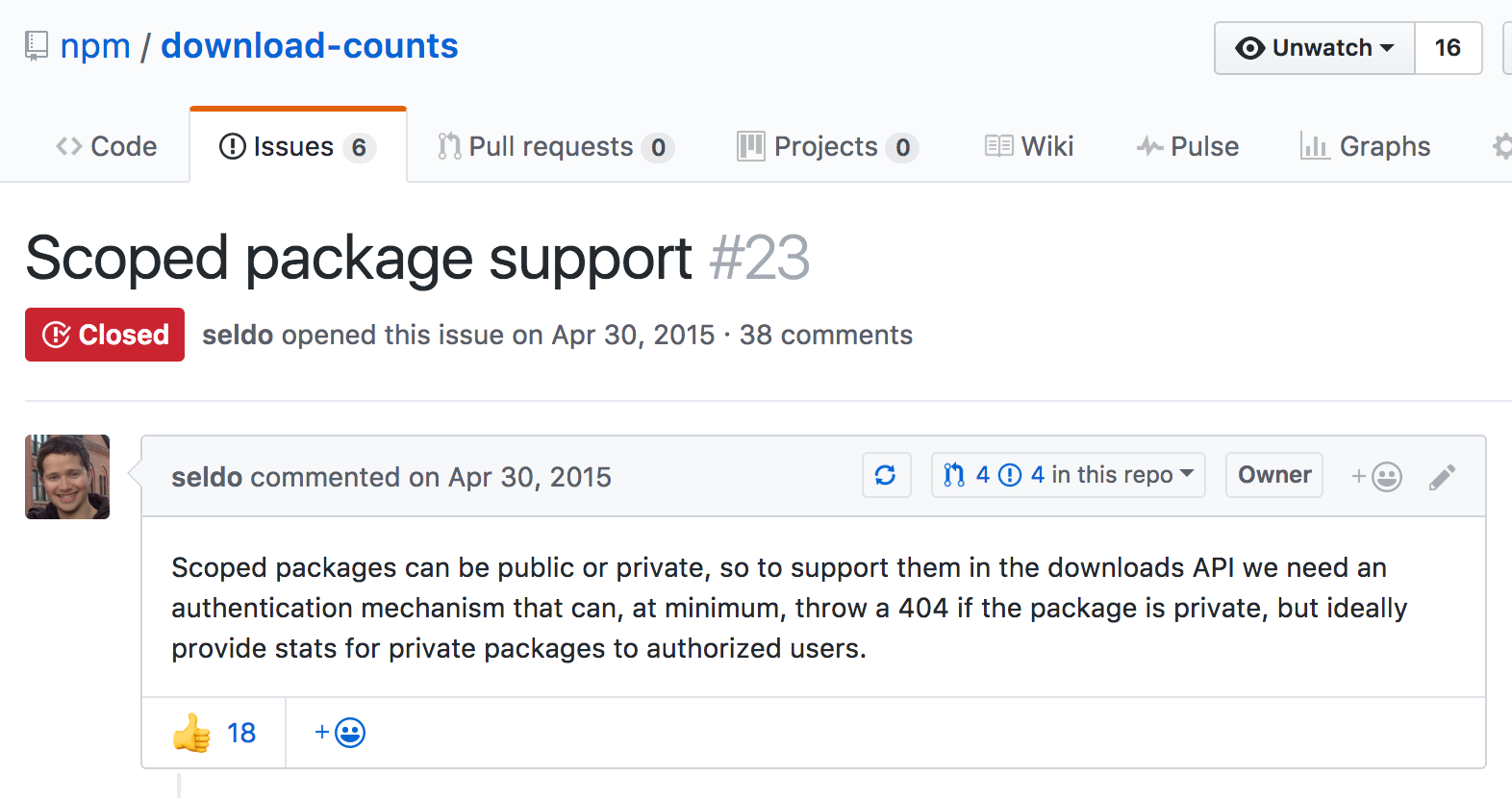
we now have search and download stat support for scopes!



72 / 103

73 / 103
you already have a scope!
(hint: it's your user name!)
74 / 103
private packages
npm init --scope=<usrname>
Use your private modules side by side with modules from the public registry



75 / 103
npm organizations
npm team
create teams and add members
grant and revoke access to packages via teams



76 / 103
npm orgs are free for public packages!



77 / 103
npm is being used for a lot of things we never expected
78 / 103

79 / 103

80 / 103

81 / 103

82 / 103
and so can you!
83 / 103
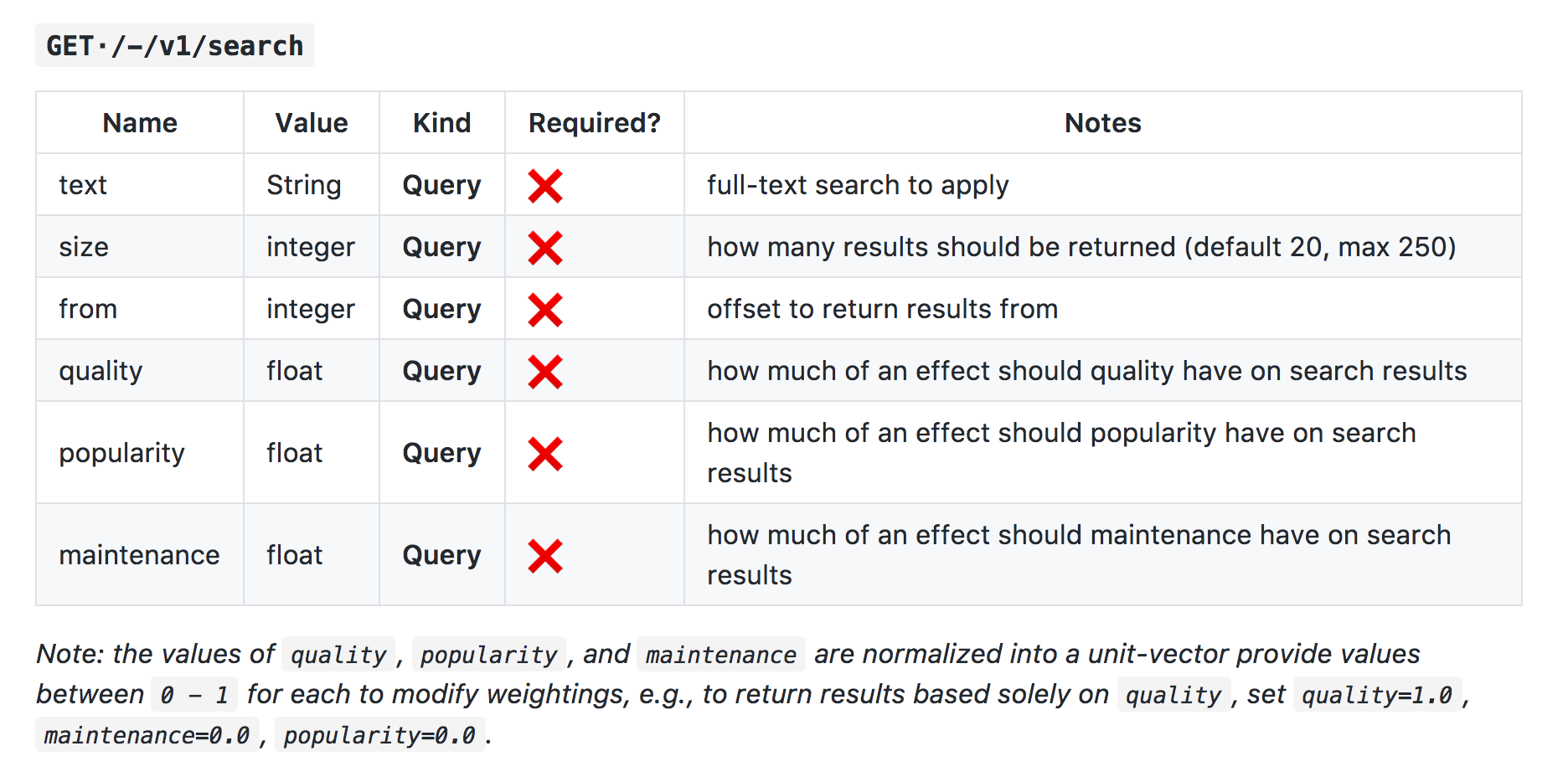
public APIs
84 / 103
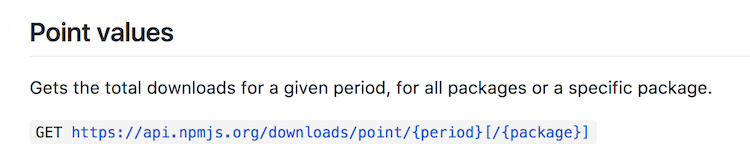
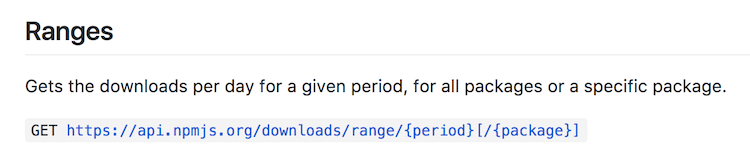
downloads API
 ]
]
http://blog.npmjs.org/post/92574016600/numeric-precision-matters-how-npm-download-counts
85 / 103
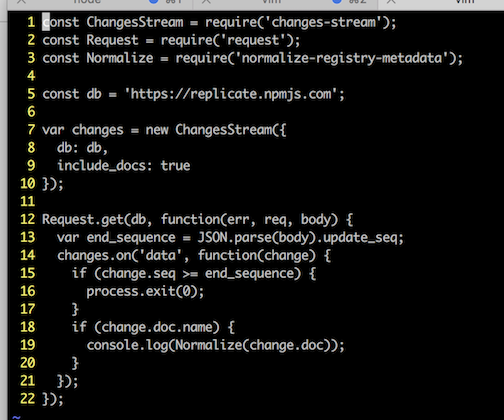
registry changes-stream
https://replicate.npmjs.com
https://github.com/jcrugzz/changes-stream
88 / 103
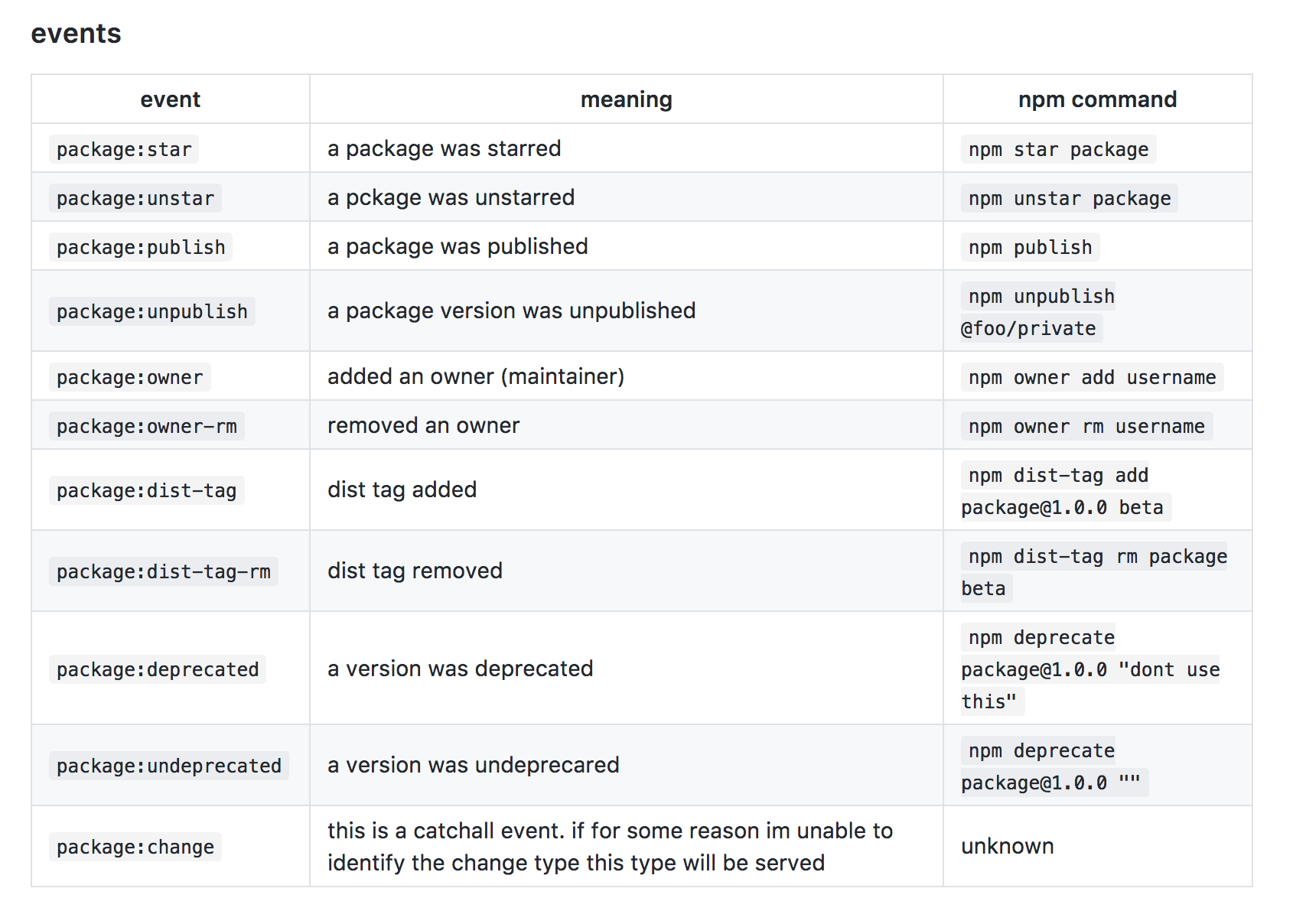
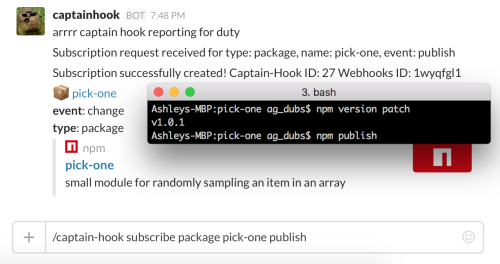
webhooks

90 / 103

93 / 103
npm i wombat -g
wombat hook add <pkg> <url> <secret>
94 / 103
we are so excited to see what you build
96 / 103
update your npm!
npm i npm@latest -g
97 / 103
you can use any npm with any node version
98 / 103
you can use any npm with any node version
so you should always use the most up to date version
99 / 103
npm 5 is coming soon!
complete cache rewrite
--prefer-offlineand--offlineinstall flagsshrinkwrap
integrityfieldit's fast as heck ;)
WIP changelog: https://github.com/npm/npm/pull/16244
100 / 103
tbh I didn't even expect this much of a difference but there ya have it? #npm5 pic.twitter.com/c3NkrlkI0m
— ✨ Kat! ✨ (@maybekatz) April 21, 2017
101 / 103

102 / 103
thanks!
me => @ag_dubs
bit.ly/fwdays-2017



103 / 103